| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- React
- 아키텍처
- react-native
- 컴포넌트
- 최적화
- 목킹
- 기본
- thread
- next hydration
- 리액트네이티브
- JavaScript
- Babel
- mock service worker
- Concurrent Mode
- SWC
- 캐쉬
- 리액트쿼리
- 쓰레드
- amplify
- link
- 개발자
- CSS-in-JS
- styled-component
- 동기
- mockoon
- 비동기
- react server component
- async
- vanilla-extract
- 리액트
- MSW
- 기초
- sprinkles
- Cache
- Critical Rendering Path
- front-end mocking
- react-query
- next.js
- 자바스크립트
- Basic
- Today
- Total
Don’t worry about failures
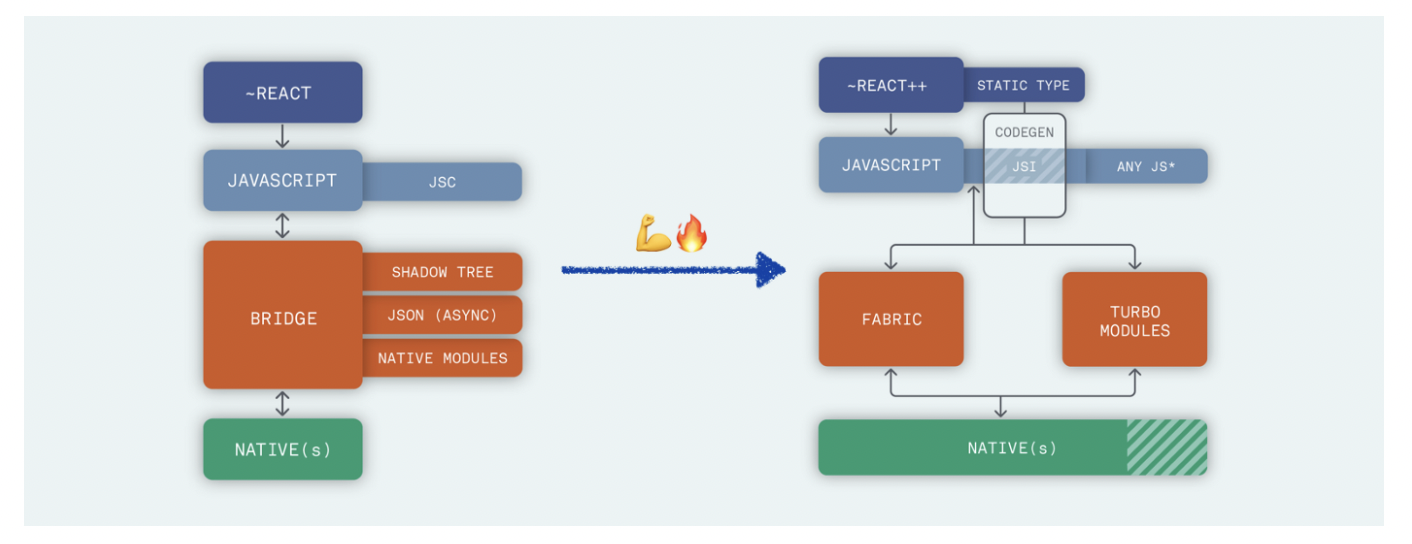
React native 구동 방식 ( 신 ) 본문
이전 글 (https://sangwonny.tistory.com/44)
React native 구동 방식 ( 구 )
어떠한 라이브러리 혹은 프레임워크를 제대로 사용하기 위해 해당 라이브러리가 어떻게 작동하는지에 대해 알아보는 것이 중요하다고 생각한다. 이에 react native가 어떻게 구동하고 있는지 파악
sangwonny.tistory.com
에 이어 리액트 네이티브 새로운 아키텍처 도입에 대해 살펴보겠다.
새로운 아키텍처의 도입에 있어 가장 중요한 것은 native 영역과 javaScript 영역의 직적접인 소통할 수 있게하는 것이다. 브릿지를 통해 간접적, 비동기적 방식으로 인한 문제를 해결할 수 있게 된 것이다.

JSI
1. 엔진 교체 가능
react native는 javascriptCore ( Webkit이 사용하는 프레임워크 ) 택하여 사용하고 있다.
하지만 새로운 JSI를 도입하므로써 다른 엔진으로 변경이 가능해졌다. 예를 들면, 크롬의 V8, 마이크로소프트의 ChakraCore와 같은 자바스크립트 엔진으로 변경을 할 수 있게 되었다.
2. Javascript와 native영역의 직접적인 교류
JSI를 이용해서 자바스크립트가 C++ 호스트 객체들을 참조하거나 그들을 대상으로 함수를 실행할 수 있게 됐다.
C++ 의 접촉,, 이것이 왜 javascript가 native 영역을 직접적으로 소통을 가능케 하냐에 의무을 들을 수 있다.
이것의 대답은 다음과 같다.
C++은 IOS와 안드로이드 두 플랫폼 모두 사용가능한 언어 중 하나이기 때문이다.
안드로이드 - C\C++ 로 짜여져 있따. (자바와 코틀린은 자바 네이티브 인터페이스에 의해 C\C++로 “해석”되어진다.)
iOS - 비슷하게 C\C++가 default로 서포트되고 있습니다. (Objective-C는 사실 C의 strict한 superset에 지나지 않기 때문).
( 위는 아래의 링크에서 가져옴 )
위와 같이 JSI의 도입은 브릿지를 없애고 네이티브 영역과 script 영역을 직접적으로 상호 소통할 수 있는 기회를 제공하게 되어 성능 개선에 큰 역할을 하게 되었다.
Fabric && Turbo Modules
진행중..
새 리액트 네이티브 아키텍처 설명: 두번째 파트
작성자: LORENZO SCIANDRA 작성일: 2019/04/02 번역일: 2019/10/25
medium.com
https://ichi.pro/ko/2020-nyeon-react-native-ui-jae-akitegcheo-171215219685676
2020 년 React Native의 재 아키텍처
React Native는 2015 년 ReactJS 프레임 워크를 사용하여 네이티브 기능을 갖춘 크로스 플랫폼 애플리케이션을 개발하기위한 솔루션으로 처음 소개되었습니다. 플랫폼의 원래 디자인은 솔루션이 강력
ichi.pro
'react native' 카테고리의 다른 글
| react-native center slider (0) | 2022.01.24 |
|---|---|
| React-native-video 문제 그리고 첫 opensource Pr (0) | 2022.01.13 |
| React native 구동 방식 ( 구 ) (0) | 2021.12.25 |
| dependency 버전 문제 (0) | 2021.12.18 |
| react-native 프로젝트 구조 (0) | 2021.12.18 |



