| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- link
- react-native
- Babel
- react server component
- 동기
- Cache
- mock service worker
- 리액트네이티브
- 컴포넌트
- 쓰레드
- 캐쉬
- Concurrent Mode
- 목킹
- 리액트
- 최적화
- 자바스크립트
- JavaScript
- 기초
- async
- 개발자
- amplify
- React
- 아키텍처
- SWC
- react-query
- 기본
- sprinkles
- Basic
- mockoon
- front-end mocking
- next hydration
- CSS-in-JS
- MSW
- styled-component
- 비동기
- Critical Rendering Path
- 리액트쿼리
- next.js
- vanilla-extract
- thread
Archives
- Today
- Total
Don’t worry about failures
push와 splice 본문
728x90
push와 splice의 실행 시간 비교에 대해 글을 써보려한다.
처음에는 당연히 push가 더 빠른 결과값을 나올 것이라 판단하였다. 하지만 그렇지는 않았다.
먼저 테스트 한 것부터 확인해보자.
TEST 1.

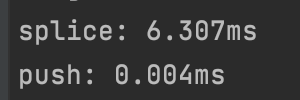
결과

push가 더 긴 시간이 도출됐다.
바로 다음 테스트 케이스를 봐보자
TEST2

결과

이번에는 push와 splice 단순히 위치만 변경만 한 결과값이다. 이번에는 splice가 더 큰 결과값이 나왔다.
단순하게 push는 O(1) splice O(n)이라 생각했었다. 하지만 위와 같은 결과값에 띠용했다.
왜 그럴까?
array에 대한 특성을 조금 더 살펴 본 결과 동적배열에 관련된 이슈였다.
array1과 같이 정해진 크기로 할당을 하고 이후에 push를 하게 되면 공간이 없어 자바스크립트에서 추가적인 공간을 확보를 하려고한다.
이에 따라 시간이 더 소비가 되는 것이다.
그럼 TEST2 케이스에 대한 값도 같은 이유로 설명이 된다. 꽉찬 array 공간에서 1을 제거하고 이후에 push를 했기 때문에 공간 확보하는 로직이 실행 되지 않아 O(1)로 처리되기 때문이다.
TEST 3

결과

이제 이렇게 나타나는 이유가 다 설명이 된다.
마지막 TEST3는 첫 push에서 공간 확보가 이루어졌고 이후에 오는 push2,3는 O(1)로 결과값이 도출이 된다.
728x90
'Type.Java.Script' 카테고리의 다른 글
| requestAnimationFrame (0) | 2024.03.07 |
|---|---|
| Javascript의 가비지컬렉터 (0) | 2024.03.03 |
| type check에 대해 (0) | 2022.04.24 |
| 호이스팅에 대해 (1) | 2022.04.23 |
| clean code에 대해(1) ( 임시 변수 제거 ) (0) | 2022.04.23 |

